How To : Add icons to links with CSS
A Cascading Style Sheets (CSS) tutorial. Learn how you can add icons or images to accompany links with common file extensions.

A Cascading Style Sheets (CSS) tutorial. Learn how you can add icons or images to accompany links with common file extensions.
You can use the Check Plugin action to send visitors to different pages depending on whether they have the specified plugin installed. For example, you might want visitors to go to one page if they have Shockwave and another page if they do not. In this Dreamweaver 8 video tut ...more
Learn how to use Flash text in Adobe Dreamweaver so you don't have to worry about users having the font you use installed on their computer.
Learn how to export a Flash .SWF file and put onto your website using Adobe Dreamweaver.
This video shows how to create a menu with rollover images in Dreamweaver. Open a new document and create a table with one row and one column. To add your rollover images, go to the "Image" tab and select “Rollover Image”. In the “Insert Rollover Image” box, give the i ...more
The last few months of WikiLeaks controversy has surely peaked your interest, but when viewing the WikiLeaks site, finding what you want is quite a hard task. Despite rumors of easy access via the Kindle and iTunes App Store, there currently is no way to view the leaked docum ...more
In this three-part Dreamweaver tutorial, learn how to create basic web forms using Dreamweaver. The three parts cover the following: Part 1: Use Dreamweaver to create a basic web form with text boxes and a submit button. Part 2: Use dreamweaver to add a text area box and a d ...more
In this Photoshop tutorial, Richard Harrington shows how to perform depth of field blurring techniques using the lens blur feature in Adobe Photoshop CS4. Creative Cow is a support community for digital video, video editing, and media production professionals in broadcasting, ...more
This tutorial will show you how to use the new Black & White adjustment layer found in Adobe Photoshop CS 3. You'll also get some cool tips on keeping or adding color to get a real pop to your pictures! If you watch the full video, the end has a section on creating a distresse ...more
CSS div layers permit you to abandon the traditional MySpace layout by covering it up with a blank slate. Then you can create virtually anything you want to. You can add images, tables, Flash documents—most anything you can think of. For more information, and to get started us ...more
Tired of seeing all of those ads in your browser? The flashing ones make for a terrible browsing experience, and those rollover ones are just downright annoying. If you don't want to be bothered by them again, you've got a few choices, depending on what web browser you're usin ...more
A 'rollover' is a little Java animation when one text or image replaces another one of similar size. This can call attention to a featured product or allow you to have a scrolling news or update feature. This tutorial shows you how to add a rollver to your website using Dreamw ...more
Did you forget to apply makeup before you had your photo taken? No worries, this tutorial will teach you how to add eyeshadow and blush to a photograph using computer software rather than a makeup brush. This tutorial will teach you how to create layers, change brushes and cho ...more
This two part episode shows you how to use Trapcode Form to create a dramatic transition where footage breaks into binary code, and re-forms as different footage. In Part 2, Aharon shows you how to improve on and finish the binary transition project by working with Time Remap ...more
In this Final Cut Pro tutorial, Richard Harrington take a look at the elgato turbo.264. This is a USB add on device that accelereates the h.264 encoding you can do on your Mac. The turbo.264 comes with its own compression software with presets for iPod, iPhone, Sony PSP, Apple ...more
Some free tricks on how to use the color range command in Photoshop. Many people use the old method of utilizing the magic wand tool for selecting areas of color, the color range selection tool has more flexibility and control. Richard walks you through using this tool and sho ...more
Tom Green takes a layered Photoshop document and adds motion to it in Flash using the Bones tool. For more Adobe software tutorials from Layers Magazine, search Layers Magazine on WonderHowTo. WonderHowTo indexes all Layers Magazine tutorials for Illustrator, InDesign, Photos ...more
In this software tutorial you will learn about a new feature in Dreamweaver CS4 and a new service available in Adobe Systems called InContext Editing. InContext Editing allows you to add and manage content directly in a web browser after the page has been made in Dreamweaver C ...more
Nerf guns are a great way to battle without inflicting serious injury. This video tutorial shows you how to modify a Nerf Longshot CS-6 by adding an angel breech and altering the clip to accept stefan bullets. This instructional also shows how to add gun spring reinforcements ...more
This video shows you how to add form fields to a form laid out in a table in Dreamweaver CS3. You use text fields and a menu to gather user information, populate a menu with values, and add a button to submit information. Create a form in Dreamweaver CS3. Click through to watc ...more
Although Google+ has solved many of our problems with social networking, it's not perfect, and we all wish they'd be a just a little bit faster with the improvements. In the meantime, you can stave off your hunger with useful Google Chrome extensions that improve upon Google+. ...more
There are so many ways to enhance your photos in Photoshop these days, it is amazing we need actual models at all! In this video, learn how to add or change the makeup on your model. If you have changed your artistic idea after shooting, or feel like your subject could just us ...more
Adobe InDesign is the clear leader in typographic sophistication, object handling, multilingual publishing, and transparency effects for text and graphics. In this InDesign CS video tutorial you will learn to use text wrap. Learn how to import an image, use the pen tool to mak ...more
Open up dreamveiwer and click HTML on creat new. If the new page opens then go to design view and then go to insert and then layout object and then diff tag in that then click ok for that. There we have to create a scrollbar content. Then we have to right click there and go to ...more
INTRODUCTION In this world of Internet era, almost everyone wants to create theirs own web presence by either hosting their own blog, articles, photos, videos, reviews, etc etc . But some people choose their own way and decide to have something bigger! What is it? Its a websi ...more
This is a handy tutorial about creating the favicon. A favicon is an icon which appears on the tab, in the address bar and in the favorite menu of browsers. To make a favicon: 1 open a new document of 300x300 pixels in PhotoShop. Use the zoom tool to have a enlarge view of th ...more
Want to add an email link to your webpage? See how to create a simple email mailto hyperlink when working in Adobe Dreamweaver CS3 or CS4. Whether you're new to Adobe's popular WISYWIG HTML editor or a seasoned web development professional just looking to better acquaint yours ...more
In this tutorial freetutorials teaches you how to create navigation style buttons using cascading style sheets, or CSS, in this the first in his series of "HTML Tips & Tricks". As you follow along, you will be shown how to setup and link your cascading style sheet to your HTML ...more
In this web development software tutorial Layers TV Host RC shows you how to create rollovers in Photoshop and Dreamweaver CS3. Since ImageReady is gone in CS3, you may be feeling lost as to how to create your rollovers. Don't worry, this tutorial will show you how to design r ...more
In this web development software tutorial Paul Wyatt reveals three fantastic Dreamweaver tips: how to edit, crop, and optimise images; create Flash text; and add Flash buttons to your next Dreamweaver project. Learn three get tops for working in Dreamweaver all in one tutorial!
Use cascading stylesheets (CSS) to add color and style to your web pages. Part 1 of 2 - How to Start using cascading stylesheets. Part 2 of 2 - How to Start using cascading stylesheets.
This video shows you how to create email links, text links, and image links to internal and external pages on a website using Dreamweaver CS3. You learn how to use the Link box, folder icon, and Point-to-File icon in the Property inspector to create links for text or images. Y ...more
This video shows you how to use Spry widgets in Dreamweaver CS3. See how to add a Spry Accordion widget to a web page, and edit it in Design view. The video also goes over how to change the styling of the widget, and test your web page in a browser. Use Spry widgets in Dreamwe ...more
Antimatter15, author of the popular Surplus Chrome extension, was suspended from Google+ for using a pseudonym instead of a name that fits Google's community standards. As such, he's no longer supporting the extension, and if you're using it, now might be a good time to find a ...more
Facebook Fan Pages have become extremely popular and are being used by everyone from large companies like Coca Cola and Ford Motors all the way down to people's pets. So how do we make the most of these fan pages and get our brand out the best that we can? Custom Landing Page ...more
With Adobe Photoshop on your computer, it's super easy to change or adjust the skin tone of somebody in a digital photo. The process uses some basic selection and color adjustment tools, and it's a fun way to make a friend's face nauseously green or lessen the effects of overl ...more
Want to take control of your web site elements? This tutorial helps you tone down their transparancy or turn it up! Use your CSS opacity ability to get the look you want. Set your text apart from background elements by separately adjusting thier opacity. Learn how to make you ...more
This Dreamweaver CS4 tutorial takes you on a step by step process for installing an automated comment box system for your website. The system is a great way for communicating and interacting with your website users. It has a great feature that automatically sends you an email ...more
James from DreamWeaverTutorial.co.uk shows you how to use collapsible panels with the spry module in Dreamweaver CS4. The spry collapsible panel works similarly to an accordion widget, except it only has one section which features a tab panel and a content panel. When you clic ...more
This video will teach you how to create a basic logo in Photoshop CS3. In order to create a logo you need to follow this simple steps: 1. Go to File -> New and create a new document with the width and height 500 px. Set the RGB Color and the background transparent. 2. Fill the ...more
Not everything in Dreamweaver is handled visually. For those of you that need greater scripting support you definitely want to watch this video. Dreamweaver CS4 has added advanced support for JavaScript, the Spry framework and DOM. Learn how to write code more rapidly in Dream ...more
Injection is an attack vector that involves breaking out of a data context and switching into a programming context through the use of special characters. These characters are significant to the interpreter being used, but not needed for the general user input being asked for. ...more
I read Timothy Keller’s The Reason for God on the recommendation of a philosophical friend and before I had finished it I was adding Keller’s The Prodigal God to my list of books to read. Keller has a gift for succinct and wise writing. I believe he truly has his finger on whe ...more
Wheels of Steel is a virtual browser-based turntable emulator created by Scott Schiller, a Canadian developer who works on Flickr at Yahoo. This project will appeal to those who A) dig turntablism and B) are knowledgeable in web development. I know nothing of the latter, but f ...more
First go to your Wordpress admin and click the "custom file editor" in thesis options. Now copy that code which is showing in the video and paste it in the custom.css file and click on the big green save button. Now select "custom_functions.php" in file editing menu and click ...more
In order to recreate Victoria Secrets inspired waves and makeup for Valentines Day, you'll need the following: eye shadow, lipstick, false eyelashes, highlighter, mascara, eyeliner, liquid eyeliner, base, a bronzer, a wave enhancer, rollers, a volumizer, shampoo, condition, an ...more
To make customizing a template as easy as possible, it is important that you pick a template that is closest to what you’re after, this includes the layout, the images and the color schemes. Keep this in mind. To customize a template for your site, all you really need to chang ...more
James Williamson for Lynda demonstrates designing for multiple browsers. The most frustrating aspects of web design is constantly dealing with the settle and some times not so settle differences in browser rendering. While they moved to a standard spaced, CSS control presentat ...more
Do you know where your blog's traffic is coming from? Everywhere. That's where. And they all want a warm welcome to your website. Every blog has multiple traffic sources. In order to welcome visitors from different traffic sources like Twitter, Facebook, Delicious, Digg, etc., ...more
This video shows how to easily record your voice and insert a sound podcast to your WebQuest or webpage using Dreamweaver. It shows how to have the sound play on the same page without auto starting. The tutor initially goes to the Start button and in All programs selects Acces ...more
Welcome back Null-Byters! You finally have the pre-basics of CSS and we can begin with styling our web page. If you did not read our last adventure, I suggest you go and read it. Heads Up: Attributes in HTML are the little additions to a tag. They go inside of the opening tag ...more
Apple's iOS 15.4 update for iPhone is out after 46 days of beta testing, and it has some exciting features you won't want to miss. Here's everything you need to know about the new software. The iOS 15.4 software has been available to developers since Jan. 27, 2022, and public ...more
Welcome fellow Null-Byters! Sorry for the delay, this time of the year can be hectic for all of us. Hopefully this will not happen again. In this "tutorial" we will go over more styling and make our page look even better! In this "tutorial" we will be learning: Divs Aligning ...more
Hello fellow Null-Byters! In this "tutorial" we will be going basics of HTML. In the next tutorial, we will be going over CSS and then apply JavaScript. What Is HTML? HTML stands for Hyper Text Markup Language. It is used to structure and is horrible with styling. HTML was c ...more
Continuing our series on building a dynamic user interface for the HoloLens, this guide will show how to rotate the objects that we already created and moved and scaled in previous lessons. So far, we've built a system that incorporates the user's gaze and what the user is lo ...more
Facebook is a black hole. The constant stream of baby photos, #hashtags, BuzzFeed quiz results, and unintelligible status updates is mind-numbing. I know too much about too many people I hardly know. Posts like this turn my soul into dark matter.. No matter what web browser yo ...more
Mozilla's Firefox has always been a highly praised internet browser. Since it's open-source, users know what they're getting without any secrecy. It's got plenty of features that are unmatched by any of its competitors on mobile. However, speed and performance have always been ...more
Web application vulnerabilities are one of the most crucial points of consideration in any penetration test or security evaluation. While some security areas require a home network or computer for testing, creating a test website to learn web app security requires a slightly d ...more
An incorrectly scaled object in your HoloLens app can make or break your project, so it's important to get scaling in Unity down, such as working with uniform and non-uniform factors, before moving onto to other aspects of your app. This HoloLens Dev 101 series has been desig ...more
For all those times when an app either isn't available or simply won't cut it, your phone's internet browser provides access to your favorite websites and services. But some browsers are flat-out better than others, and chances are, the browser that came pre-installed on your ...more
 How To:
Add Website Shortcuts to Your iPhone's Home Screen for Fast Access to Web Apps and Bookmarks
How To:
Add Website Shortcuts to Your iPhone's Home Screen for Fast Access to Web Apps and Bookmarks
 News:
Apple Pencil 3 Is Almost Here — And It Comes with Squeeze Gestures and These Other Features
News:
Apple Pencil 3 Is Almost Here — And It Comes with Squeeze Gestures and These Other Features
 How To:
The Messaging Trick You Never Knew You Needed
How To:
The Messaging Trick You Never Knew You Needed
 How To:
Customize and Use Control Center on Your iPhone for Quick Access to Your Most-Used Apps, Features, and Settings
How To:
Customize and Use Control Center on Your iPhone for Quick Access to Your Most-Used Apps, Features, and Settings
 How To:
11 Features Coming to Apple News on Your iPhone with iOS 17.5 — Including Some Big Ones!
How To:
11 Features Coming to Apple News on Your iPhone with iOS 17.5 — Including Some Big Ones!
 How To:
Apple's Integrating Game Center Leaderboards into News+ Puzzles with iOS 17.5
How To:
Apple's Integrating Game Center Leaderboards into News+ Puzzles with iOS 17.5
 How To:
Apple Has a Killer New Word Game Puzzle Called Quartiles Hiding on iOS 17.5
How To:
Apple Has a Killer New Word Game Puzzle Called Quartiles Hiding on iOS 17.5
 How To:
Identify Any Song Playing on Instagram, TikTok, and Other Apps on Your iPhone Using Shazam
How To:
Identify Any Song Playing on Instagram, TikTok, and Other Apps on Your iPhone Using Shazam
 How To:
Apple News Gives You More Options for Automatic Downloads on iOS 17.5
How To:
Apple News Gives You More Options for Automatic Downloads on iOS 17.5
 How To:
27 New Features and Changes Coming to Your iPhone with iOS 17.5
How To:
27 New Features and Changes Coming to Your iPhone with iOS 17.5
 How To:
Download and Install iOS 17.5 Beta on Your iPhone — And Try New Features Before Everyone Else
How To:
Download and Install iOS 17.5 Beta on Your iPhone — And Try New Features Before Everyone Else
 How To:
Download and Install iPadOS 17.5 Beta on Your iPhone to Explore New Features Before Everyone Else
How To:
Download and Install iPadOS 17.5 Beta on Your iPhone to Explore New Features Before Everyone Else
 How To:
Update Your iPhone's Lock Screen with an Attention-Grabbing Note, Reminder, Warning, or Other Custom Message
How To:
Update Your iPhone's Lock Screen with an Attention-Grabbing Note, Reminder, Warning, or Other Custom Message
 How To:
Your iCloud Email Lets You Create Aliases to Protect Your Primary Email Address and Organize Your Inbox
How To:
Your iCloud Email Lets You Create Aliases to Protect Your Primary Email Address and Organize Your Inbox
 How To:
Use Your iPhone's Built-in Image Analyzer to Reveal the Hidden Meaning Behind Symbols, Signs, and More
How To:
Use Your iPhone's Built-in Image Analyzer to Reveal the Hidden Meaning Behind Symbols, Signs, and More
 Text Replacements:
The Secret Weapon to Typing More with Less on Your iPhone, iPad, or Mac
Text Replacements:
The Secret Weapon to Typing More with Less on Your iPhone, iPad, or Mac
 How To:
Focus Profiles Will Change How You Use Your iPhone — Here's How to Set Them Up for Distraction-Free Experiences
How To:
Focus Profiles Will Change How You Use Your iPhone — Here's How to Set Them Up for Distraction-Free Experiences
 How To:
Force Restart an iPhone 15, 15 Plus, 15 Pro, or 15 Pro Max When It's Frozen, Glitchy, or Won't Turn On
How To:
Force Restart an iPhone 15, 15 Plus, 15 Pro, or 15 Pro Max When It's Frozen, Glitchy, or Won't Turn On
 How To:
Create Unlimited iCloud Email Address Variations to Take Total Control Over Your iCloud Mail Inbox
How To:
Create Unlimited iCloud Email Address Variations to Take Total Control Over Your iCloud Mail Inbox
 How To:
Use Your iPhone to Hear the World Around You Better, Spy on Conversations, Listen to Your Heartbeat, and More
How To:
Use Your iPhone to Hear the World Around You Better, Spy on Conversations, Listen to Your Heartbeat, and More
 How To:
Add Website Shortcuts to Your iPhone's Home Screen for Fast Access to Web Apps and Bookmarks
How To:
Add Website Shortcuts to Your iPhone's Home Screen for Fast Access to Web Apps and Bookmarks
 How To:
See Passwords for Wi-Fi Networks You've Connected Your Android Device To
How To:
See Passwords for Wi-Fi Networks You've Connected Your Android Device To
 How To:
Use FaceTime's Secret Hand Gestures and Reaction Buttons to Add Animated On-Screen Effects to Your Video Feed
How To:
Use FaceTime's Secret Hand Gestures and Reaction Buttons to Add Animated On-Screen Effects to Your Video Feed
 How To:
Create an Admin User Account Using CMD Prompt (Windows)
How To:
Create an Admin User Account Using CMD Prompt (Windows)
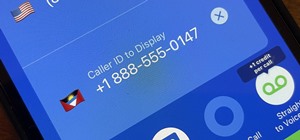
 How To:
Make Spoofed Calls Using Any Phone Number You Want Right from Your Smartphone
How To:
Make Spoofed Calls Using Any Phone Number You Want Right from Your Smartphone
 How To:
Dox Anyone
How To:
Dox Anyone
 How To:
Customize and Use Control Center on Your iPhone for Quick Access to Your Most-Used Apps, Features, and Settings
How To:
Customize and Use Control Center on Your iPhone for Quick Access to Your Most-Used Apps, Features, and Settings
 How To:
16 Harry Potter Spells for Siri That Turn Your iPhone into a Magical Elder Wand
How To:
16 Harry Potter Spells for Siri That Turn Your iPhone into a Magical Elder Wand
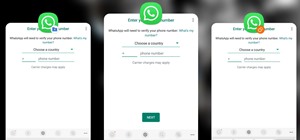
 How To:
Install Facebook Lite on Your iPhone
How To:
Install Facebook Lite on Your iPhone
 How To:
Clone Any Android App on Your Samsung Galaxy Phone Without Using Any Third-Party Tools
How To:
Clone Any Android App on Your Samsung Galaxy Phone Without Using Any Third-Party Tools
 How To:
Use Burp & FoxyProxy to Easily Switch Between Proxy Settings
How To:
Use Burp & FoxyProxy to Easily Switch Between Proxy Settings
 How To:
Crack SSH Private Key Passwords with John the Ripper
How To:
Crack SSH Private Key Passwords with John the Ripper
 How To:
Keep Your Night Vision Sharp with the iPhone's Hidden Red Screen
How To:
Keep Your Night Vision Sharp with the iPhone's Hidden Red Screen
 How To:
Find Vulnerable Webcams Across the Globe Using Shodan
How To:
Find Vulnerable Webcams Across the Globe Using Shodan
 How To:
Find Passwords in Exposed Log Files with Google Dorks
How To:
Find Passwords in Exposed Log Files with Google Dorks
 Android 101:
How to Sideload Apps by Enabling 'Unknown Sources' or 'Install Unknown Apps'
Android 101:
How to Sideload Apps by Enabling 'Unknown Sources' or 'Install Unknown Apps'
 Warning:
Sensitive Info You Black Out in Images Can Be Revealed with a Few Quick Edits on Your iPhone
Warning:
Sensitive Info You Black Out in Images Can Be Revealed with a Few Quick Edits on Your iPhone
 How To:
The Trick That Lets You Link to Specific Start Times in YouTube Videos Right from Your Phone
How To:
The Trick That Lets You Link to Specific Start Times in YouTube Videos Right from Your Phone
 How To:
Exploit EternalBlue on Windows Server with Metasploit
How To:
Exploit EternalBlue on Windows Server with Metasploit
 How To:
Dial These Secret Codes to See if Someone Is Hijacking Calls & Texts on Your iPhone
How To:
Dial These Secret Codes to See if Someone Is Hijacking Calls & Texts on Your iPhone
 How To:
Use Odin to Flash Samsung Galaxy Stock Firmware
How To:
Use Odin to Flash Samsung Galaxy Stock Firmware
 How To:
Gain SSH Access to Servers by Brute-Forcing Credentials
How To:
Gain SSH Access to Servers by Brute-Forcing Credentials
 How To:
Make Siri Say Whatever You Want Every Time You Connect Your iPhone to a Charger
How To:
Make Siri Say Whatever You Want Every Time You Connect Your iPhone to a Charger
 How To:
Brute-Force Nearly Any Website Login with Hatch
How To:
Brute-Force Nearly Any Website Login with Hatch
 Modular Origami:
How to Make a Cube, Octahedron & Icosahedron from Sonobe Units
Modular Origami:
How to Make a Cube, Octahedron & Icosahedron from Sonobe Units
 How To:
The Complete Guide on How to Build a Crystal Radio—Plus How They Work
How To:
The Complete Guide on How to Build a Crystal Radio—Plus How They Work
 How To:
Turn Your Gag Reflex Off with Pressure Points
How To:
Turn Your Gag Reflex Off with Pressure Points
 How To:
Test Your Samsung Phone by Using Secret Code *#0*#
How To:
Test Your Samsung Phone by Using Secret Code *#0*#
 How To:
Make the USB Connection on Your Android Phone Default to File Transfer Mode
How To:
Make the USB Connection on Your Android Phone Default to File Transfer Mode
 How To:
Use Kismet to Watch Wi-Fi User Activity Through Walls
How To:
Use Kismet to Watch Wi-Fi User Activity Through Walls
 How To:
This Is the Quickest Way to Add a New Contact on Any Phone
How To:
This Is the Quickest Way to Add a New Contact on Any Phone
 How To:
Turn GIFs into Live Photos on Your iPhone
How To:
Turn GIFs into Live Photos on Your iPhone
 How To:
Spy on Traffic from a Smartphone with Wireshark
How To:
Spy on Traffic from a Smartphone with Wireshark
 How To:
Your iCloud Email Lets You Create Aliases to Protect Your Primary Email Address and Organize Your Inbox
How To:
Your iCloud Email Lets You Create Aliases to Protect Your Primary Email Address and Organize Your Inbox
 How To:
Set Up Wireless Debugging on Android 11 to Send ADB Commands Without a USB Cable
How To:
Set Up Wireless Debugging on Android 11 to Send ADB Commands Without a USB Cable
 How To:
34 New Features and Changes for Your iPhone on iOS 17.4
How To:
34 New Features and Changes for Your iPhone on iOS 17.4
 How To:
The Best Settings to Use for Pro Mode in Your Galaxy S20's Camera App
How To:
The Best Settings to Use for Pro Mode in Your Galaxy S20's Camera App
 How To:
Send Star Wars Emoji in Text Messages & Chats
How To:
Send Star Wars Emoji in Text Messages & Chats
 Making Electromagnetic Weapons:
Directed Microwave Energy
Making Electromagnetic Weapons:
Directed Microwave Energy
 How To:
Root Android 11 Using Magisk — The Foolproof Guide
How To:
Root Android 11 Using Magisk — The Foolproof Guide