In this three-part tutorial, learn how to create a web page layout in Dreamweaver CS4 with DIVs. In Dreamweaver CS4, this Dreamweaver expert uses DIV containers with margins and floats to create web page layouts. A demonstration of a basic CSS reset rule is also included. In ...more
See how to add a background image to an CSS image container div with this handy hand-coder's guide. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websi ...more
Layers TV Host RC creates a three column layout with a header in Dreamweaver CS3. This Dreamweaver tutorial goes over the basics of setting up classes and inserting DIV tags for layout as well as dumb things that trip you up. If you need help with CSS and DIV tags when working ...more
Getting errors when trying to crunch your numbers in Windows Excel can be frustrating, but with this fun and easy to follow guide to remove the "#DIV/0!" error. When the computer thinks you're trying to divide by zero, it produces an annoying error, but by following this video ...more
This is a Cascading Style Sheet (CSS) Tutorial that will help you position an image using a Div layer.
CSS div layers permit you to abandon the traditional MySpace layout by covering it up with a blank slate. Then you can create virtually anything you want to. You can add images, tables, Flash documents—most anything you can think of. For more information, and to get started us ...more
Using Adobe Dreamweaver CS4 to make your website can be an intimating challenge, but will give you really good looking sites if you learn to do it well. This tutorial features instructions on how to map images in the program, as well as use the Ap Div function, which used to b ...more
New to Microsoft Excel? Looking for a tip? How about a tip so mind-blowingly useful as to qualify as a magic trick? You're in luck. In this MS Excel tutorial from ExcelIsFun, the 333th installment in their series of digital spreadsheet magic tricks, you'll learn how to fix err ...more
Here we will be making a website page layout for your Myspace account. A very common thing that people find difficult is the alignment of things such as text boxes and other DIV's. This video will demonstrate the proper meaning of alignment, as we have an already misaligned pa ...more
Last night, I was reading a riveting National Geographic article on the green-eyed tree frog, until I was quickly interrupted by an annoying popup asking me to "create a free account" or "sign in." Really, I'd like to do neither. I just want to read about tree frogs. This popu ...more
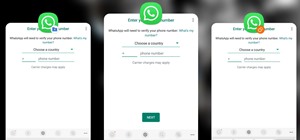
Not everything that Facebook does is in the best interest of its users. Just look at past examples such as social ads, facial recognition, and instant personalization. Users were perfectly fine without these, and they still are. And now there's another annoying problem that Fa ...more
Christian Cantrell, Adobe's Air Product Manager and Evangelist, has released a video to demo websites that take advantage of the motion sensors in a mobile phone, tablet, or laptop via JavaScript. Now, let's take a look through the code and break down the core pieces that you' ...more
Whether you're interested in learning Microsoft Excel from the bottom up or just looking to pick up a few tips and tricks, you're in the right place. In this tutorial from everyone's favorite digital spreadsheet guru, ExcelIsFun, the 25th installment in his "Highline Excel Cla ...more
hello hackers,newbies and followers of this great community, after some research here in our community, I noticed that there is not even one tutorial that teach Web Development. We have a lot of tutorials on how to hack web site but many do not know exactly how a web site is c ...more
In this video tutorial, Chris Pels will show how to group items when displaying data in a ListView control. First, see the basics of item layout in the ListView control with the LayoutTemplate and the ItemTemplate. Then, learn how the GroupTemplate relates to the LayoutTemplat ...more
The developer community has already made some incredibly quick progress on implementing assemblers, interpreters, and emulators for the proposed virtual computer in 0x10c, Notch's latest game. But the truth is that the majority of programmers out there couldn't be bothered wit ...more
In this software tutorial you will learn how to make a simple website using Photoshop. You may think it's too difficult to create your own site and that you need to use a template, but this tutorial will change all that! See how easy it is to design your own web page without a ...more
Take that Flash SWF file with lots of open space(be it an animation walking around or maybe that slick semi opaque video, or maybe the more practical drop down menu) and use Dreamweaver, HTML, and CSS to place it on a div that floats above your site and allows you to see whate ...more
New to Microsoft Excel? Looking for a tip? How about a tip so mind-blowingly useful as to qualify as a magic trick? You're in luck. In this MS Excel tutorial from ExcelIsFun, the 582nd installment in their series of digital spreadsheet magic tricks, you'll learn how to underst ...more
Ever since the US Army awarded Microsoft's HoloLens a $480 million contract, the battle for enterprise augmented reality has heated up in earnest. Now, the Redmond, Washington tech giant is looking to strengthen its hold on the burgeoning AR enterprise space by introducing th ...more
1. The following steps describes how to Create dynamic menus with html and Javascript. 2. Open the html file in Illustrator. 3. Enter the Menu.js file with <Script> Tag. 4. Create a Bulleted List of the Menus and Its Sub Menus inside a DIV Tag. 5. For Each UI List Create a Mou ...more
In this video tutorial, Chris Pels will show how to make standard HTML elements in an .aspx page accessible from server side code so they can be used in page processing like a standard ASP.NET server control. First, see how the addition of a runat=”server” attribute to a stand ...more
ChadandToddPodcast teaches you how to use the spry framework for AJAX in Dreamweaver CS3. This allows for effects on the page to happen, without the need for the browser to refresh. You start with a simple .html page. You have 2 buttons and 2 div tags with text in them. Div 1 ...more
In this video tutorial, Chris Pels will show how to use a control adaptor to provide different renderings for an ASP.NET server control without actually changing the control itself. In this video, an ASP.NET BulletList control will be adapted to display each list item horizont ...more
In this tutorial, we learn how to create a website with external CSS and HTML. Start off by managing your site like usual, then create a new HTML document and new CSS document. Now, name both of these to what you would like, then link them both together by linking the CSS in y ...more
In this tutorial, you'll learn how to use Adobe Photoshop create a simple header bar for insertion at the top of a div in a webpage layout. Whether you're new to Adobe's popular raster graphics editing software or a seasoned professional just looking to better acquaint yoursel ...more
In this video tutorial, viewers learn how to use divs in Adobe Dreamweaver CS4. Divs are container elements that are called Layers in Dreamweaver. In HTML, div elements are used where parts of a document cannot be semantically described by other HTML elements. Dreamweaver is a ...more
Welcome fellow Null-Byters! Sorry for the delay, this time of the year can be hectic for all of us. Hopefully this will not happen again. In this "tutorial" we will go over more styling and make our page look even better! In this "tutorial" we will be learning: Divs Aligning ...more