In this three-part tutorial, learn how to create a web page layout in Dreamweaver CS4 with DIVs. In Dreamweaver CS4, this Dreamweaver expert uses DIV containers with margins and floats to create web page layouts. A demonstration of a basic CSS reset rule is also included. In ...more
Geoff Blake goes through some of the new CSS features of Dreamweaver CS4. Whether you are a CSS (Cascading Style Sheets) rookie or veteran, you’re going to enjoy the new CSS tools and layout which make it easier to apply and remove formatting, creating external style sheets, a ...more
This is a video aimed at those who are just starting to set up their own website. You're going to want to begin with creating a MySQL database on your server, and then set up a default layout in Dreamweaver, which you can then customize to your liking.
Learn how to use CSS (cascading style sheets) to style pages created in Adobe Dreamweaver CS5. Whether you're new to Microsoft's popular data management application or a seasoned MS Office professional just looking to better acquaint yourself with the Access 2007 workflow, you ...more
This tutorial will teach you how to horizontally center HTML elements on a web page using Adobe Dreamweaver.
Adobe Dreamweaver CS4 is one of the most powerful tools for creating websites today. This video teaches you how to center your swl file on your website using an xhtml workaround and css. It will look much more professional as a result, since it won't be out of alignment when v ...more
Remember the arcades? Were you saddened when they closed up one by one, leaving no outlet to actually go out and socialize while you played video games? With all the home consoles and internet connectivity, gaming has evolved, but the social factor has been eliminated. Sure we ...more
Wall studs are both critical for maintaining the structure of your home and supporting items of weight and function on the interior walls (e.g. cabinets, shelves, plasma TVs, etc.). With wall studs playing such a critical role, consistently being able to find them is important ...more
See a very simple way to create a two-column layout with pure CSS. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, you'll need to have some und ...more
In this free web developer's guide, you will learn the basic of creating a basic CSS layout. Whether you're using a fancy WYSIWYG (or what-you-see-is-what-you-get) page editor like Adobe Dreamweaver CS5 or a barebones text editor like Notepad, if you want to build websites, yo ...more
Custom picture frames can be a fun and thoughtful way to display pictures in your home, but they can also cost a lot of money. Here's how you can create unique picture frames without spending a lot. What You Need Picture frame (The frame should be larger than the photo, as y ...more
I like to grow vegetables all year round, and I couldn't afford the big gas bulbs, or the power to run them. The big gas bulbs: can explode can burn you and your plants cost upwards of $50 a month to operate raise the temperature in your home, causing the air conditioning to ...more
Facebook is powerful and affluential, even when it comes down to its applications. But some applications are just downright annoying! With the new layout and other changes affecting Facebook recently, you can take ease in the fact that blocking and unblocking Facebook applicat ...more
In this episode of Web Design TV Paul Wyatt tackles page layout in Dreamweaver. In this web development software tutorial we cover basic CSS layout, working with Divs to create a simple site template. This episode follows on from last week’s Dreamweaver primer on formatting te ...more
Learn how to export a web layout made in Photoshop and build an editable website layout in Dreamweaver, then convert the page to a template for future use and ease of editing.
This tutorial shows you how to splice up an image with the slice tool in Photoshop so that you can use it for a web layout in Dreamweaver.
Layers TV Host RC creates a three column layout with a header in Dreamweaver CS3. This Dreamweaver tutorial goes over the basics of setting up classes and inserting DIV tags for layout as well as dumb things that trip you up. If you need help with CSS and DIV tags when working ...more
Being able to auto stretch tables is one of the features available for use in the layout mode of Dreamweaver. This tutorial will show you how to use this feature and give you some tips on good webpage design approaches. Auto stretch tables in Dreamweaver. Click through to watc ...more
This video shows you how to create a menu using a Spry widget. First add and customize a Spry MenuBar widget within a pre-built CSS layout (that is included with Dreamweaver CS3, then modify the menu in Design view, and preview your work in a browser. Create menus with Spry wi ...more
This video shows you how to add a SWF file to a web page using Dreamweaver CS3. You learn how to test your Flash content in Dreamweaver, and modify your site layout around the SWF file. Check out this video created by Lynn Grillo now! Add Flash content to a web page using Drea ...more
I designed this to mimic the original - in layout - everything flows to the center. Fun
Mike Callahan aka Dr. Filefinder of Butterscotch explains how to adjust the margins in Microsoft Word 2007. While working on a document navigate your mouse to the 'Page Layout' tab at the top, center of the page. On the far left of the resulting page you will find 'Margins', c ...more
Don't you hate Googling or Yelping venues just to find the answer to a simple question? Well look no further, this guide has all you need to know about your favorite venues. Simple and to the point. Club Nokia 800 West Olympic Blvd. Suite A335 Los Angeles, CA 90015 (Go up th ...more
Bob Schmidt from Home Remodel Workshop demonstrates how to frame a wall 16 inches on center. His tutorial is especially helpful, so pay attention to his tips, tricks, and specific techniques. When laying out a top and bottom plate for a typical wall a framing square is usuall ...more
This video tutorial is in the Software category which will show you how to create a website in Dreamweaver and Photoshop. Open Dreamweaver and make sure you have the view on table mode. In the table mode, draw layout table and draw layout cells tools are alive. To define a new ...more
Making your own circuit boards can be a daunting challenge. You have to design a schematic, test it on a breadboard, design the board layout, and then after all of that, you still have to print and etch a board! Luckily, we have Fritzing. Fritzing is a free open-source PCB d ...more
Open up dreamveiwer and click HTML on creat new. If the new page opens then go to design view and then go to insert and then layout object and then diff tag in that then click ok for that. There we have to create a scrollbar content. Then we have to right click there and go to ...more
Welcome to Minecraft World! Check out our tutorials, post to the community corkboard, and come play on our free server! Looking to build an awesome one-way entrance into your base? Why not create an awesome drawbridge so that no one can enter without your permission? This sty ...more
Are you tired of wasting diamonds and iron on creating hoes? Are you looking for a fun way to farm melons? Or do you simply want to show off to your friends? This tutorial will go over how to make a jaw-dropping semiautomatic melon farm. Not only will you be the talk of the se ...more
So far, iOS 13's major point updates have all been pretty exciting for iPhone. We've seen iOS 13.1, 13.2, and 13.3 come and go, offering more than 60 new features and changes combined to that very first version of iOS 13. While iOS 13.3.1 was a minor update, its successor, iOS ...more
Overall, iOS is more impressive than ever with its stability enhancements, security tools, suite of apps and services, and intuitive user interface. With each passing update, things just get better and better for iPhone users. But don't think for a second that this is all beca ...more
Cases and stickers are always great, but they aren't the only way to customize an iPhone. The software on your device is full of customization options, from a better-looking home screen and cooler lock screen wallpapers to app icon changes and a system-wide dark mode. There's ...more
After the lackluster update that was iOS 13.3.1, we beta testers were in need of some excitement. Thankfully, Apple delivered the goods with iOS 13.4 developer beta 1, introducing fun new features like fresh Memoji stickers and a new Mail toolbar. Of course, that update was fo ...more
When it comes to iOS beta updates, developers get their updates first, and once they do, public testers play the waiting game. Sometimes Apple releases the public version three hours later. Other times it waits 24 hours. It's a roll of the dice almost every time. As for iOS 13 ...more
Last week, Apple released the first iOS 13.4 beta with fun and useful new features, such as new Memoji, an upgrade Mail toolbar, and the ability to control your NFC-compatible car via CarKey. To add to that, Apple just released iOS 13.4 developer beta 2, but does the update ha ...more
What could Apple be planning here? Are we going to see some revolutionary new features for the iPhone? Will we see mostly bug fixes and security patches? It's time to find out, as Apple just released the first developer beta for iOS 13.4. Apple seeded developers 13.4 dev beta ...more
You probably receive an overwhelming number of notifications on your iPhone every day — maybe even every hour — which can quickly clutter your lock screen. With Apple's focus on lock screen customization in iOS 16, there are now options that can reduce the screen space that lo ...more
It's here! Apple just released the latest version of iOS today, Monday, March 25. Version 12.2 has seen six beta releases, spanning the course of fewer than three months. The new update sports 30+ awesome features, including new Animoji, air quality reports in Apple Maps, and ...more
Samsung's Good Lock app has has breathed much needed life into its TouchWiz UI by giving us the ability to customize our Galaxy phones in ways that previously would've required root or a custom ROM. One companion app in particular even lets you personalize your lock screen to ...more
Apple's latest multitasking feature for iPad lets you go beyond Split View's two-app restriction to use up to four apps at once. Here's how it works. While Split View gives you two apps to work with side by side, Stage Manager, available on iPadOS 16.1 and later, gives you tw ...more
Depending on how many Watch-compatible apps you have, the Home screen on your Apple Watch is either insanely clean or absurdly messy. When I first synced my Watch with my iPhone, I was attacked with a huge honeycomb of apps, strewn across my Home screen in no particular order. ...more
If you're not using Control Center on your iPhone, you're missing out on a powerful tool that can streamline how you interact with your device, make certain tasks more efficient, and give you quick access to system tools, switches, and sliders for quick changes no matter where ...more
For all of the flak that Windows 8 received from desktop users, it certainly had some interesting and unique features. For instance, the "Charms" bar allowed you to easily access several key menus by simply hovering your mouse pointer in the top- or bottom-right corner of the ...more
One of the most exciting features in iOS 11 was the fully revamped Control Center, which improved the overall interface visually, made it one page only, and finally made it possible to customize what controls actually appear within it. Customizable controls was previously only ...more
Looking for precision in your Web layouts? Discover techniques for using Dreamweaver layers to position page content and even overlap page elements. Use layers to create web layouts in Dreamweaver. Click through to watch this video on sessions.edu
Included with the Adobe Dreamweaver website creation software are several default layouts you can use to customize your project. This tutorial shows you how to use these prebuilt layouts for your own website, and set up a few useful templates and CSS styles.
In this video tutorial, Creative Cow leader Michael Park shows you how to create a realistic 3d earth, complete with clouds and atmosphere, using only After Effects' built in effects. Special attention will be given to combining multiple instances of the CC Sphere effect to cr ...more
On CBS Sunday night, Mark Zuckerberg talked with Lesley Stahl on "60 Minutes" about his life as the CEO of mega-social media site Facebook. But that's not all. Zuckerberg also announced a revamped edition of the Profile Page, available to Facebookers on Tuesday. But they cou ...more
In this how-to video, you will learn how to build a fire pit. This will be useful if you want to enhance your backyard. You will need the required fire pit tools such as 55 york blocks, 25 wall caps, two tubes of masonry adhesive, ten 50 pound bags of crushed rock, 6 50 pound ...more
This video tutorial demonstrates tips for how to organize your home office when you are visually impaired. Here a rehabilitation specialist is helping a visually impaired person. The person who is visually impaired should know what is visually important to him/her. Mostly thes ...more
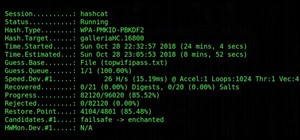
Are you tired of having to use two different enchanting tables when you want both low and high enchants? Are you sick and tired of hearing your faction/guild/clan members say that they need lower enchants because they don't have enough experience levels for high-end enchants? ...more
Watch this video from This Old House to learn how to reshingle a roof. Steps: 1. Pry off old roof shingles with pitch fork. 2. Nail down loose roof sheathing to rafters. 3. Cover roof deck with 30-pound felt underlayment; staple felt every 6 to 8 inches. 4. Nail drip-edge fla ...more
In this video tutorial, viewers learn how to use divs in Adobe Dreamweaver CS4. Divs are container elements that are called Layers in Dreamweaver. In HTML, div elements are used where parts of a document cannot be semantically described by other HTML elements. Dreamweaver is a ...more
In this Dreamweaver 8 video tutorial you will learn how to trace images. Learn how to locate and open the tracing image button and set your tracing image. You'll then use the tracing image as a reference for layout. Make sure to hit "play tutorial" in the top left corner of th ...more
To make customizing a template as easy as possible, it is important that you pick a template that is closest to what you’re after, this includes the layout, the images and the color schemes. Keep this in mind. To customize a template for your site, all you really need to chang ...more
This video tutorial is in the Home & Garden category where you will learn how to install a kitchen backsplash with glass tile accents. A tile can be attached to walls with the help of mastic. It doesn't require mixing and it is stronger than mortar. Before applying mastic, san ...more
In this tutorial, we learn how to build a backyard patio. First, determine the location keeping in mind other buildings and landscape features. There should be a retaining wall around the patio so measure out all the different dimensions. Position a cap block at the highest ce ...more
How underrated are cacti in Minecraft? Cactuses can be used for so many wonderful things, so why not have a great way to farm them? Cactus is known for its use in making "cactus green," which is a colored dye that can aid in making cyan wool, lime green wool, and green wool. C ...more
As much as I love Scrabble, the iPhone and Android versions of the game are just not as much fun or as fast paced as Words with Friends. I play both, but I'm most active on Zynga's version of the mobile word game because it's quicker to make moves, doesn't take as long to upda ...more
Are you a Minecraft cake fanatic, but have a hard time gathering enough eggs together to satisfy your addiction? Have you ever wondered if there was an easier solution to getting those "hard to get" chicken eggs? Well, today we will be going over a method of chicken egg farmin ...more